アンケートやお問合せ、イベントや来店予約、レッスンの申し込みにも幅広く活用できるGoogleフォーム。
メールやDMなどから手動で予約受付するよりも、いつでも自動でオンライン予約受付ができる、とても便利なツールです。
しかし、Googleフォームを予約システムとして利用するには、メリットもデメリットも両方あります。
- Googleフォームで簡易的な予約システムを作成したい方
- Googleフォームで来店予約やイベント参加予約、レッスン予約を受け付けたい方
上記のような方に向けて、今回はGoogleフォームの設定方法を詳しく解説していきます。
 MOSHでは予約受付に加えて、
MOSHでは予約受付に加えて、
決済・顧客管理も無料で利用可能!
1 Googleフォームとは?
Googleが無料で提供する、問い合わせやアンケートフォームを作成できるツールです。
Googleアカウントがあれば、だれでも利用が可能。
一から予約フォームを作るのは大変そうと思う方でも、テンプレートが用意されているので、ウェブの専門知識がなくても簡単に作成できます。
2 Googleフォームで予約システムを作成する方法
Googleフォームを使うと、お客様の連絡先・予約日時・事前アンケートやお問合せなどの情報を、Googleスプレッドシート(Excelのような表計算ソフト)で簡単に集計でき、予約システムとしての活用も可能です。
選択式や記述式などの回答形式と質問項目は、自由にカスタマイズが可能。
受講後の満足度調査、良かった点・改善してほしい点など、事後アンケートにも利用できます。
設定方法を知っておくと、さまざまなシーンでの活用アイデアが広がりますよ。
2-1 Googleフォームを開く
さっそくGoogleフォームを作成していきましょう。
GoogleChromeか、こちらからログインします。

- GoogleChromeを開く
- 右上のグリッドアイコン[Googleアプリ]をクリック
- 紫色のアイコン[Forms]をクリック
- [新しいフォームを作成]→[空白]または[テンプレートギャラリー]を選択
予約フォームのテンプレートには、予約日程のチェックボックス項目がすでに設定されている「スケジュール確認」のテンプレートがおすすめです。
新しいフォームを作成する場合は、空白の[+]マークをクリックして、必要な項目をそれぞれ設定していきます。
2-2 必須項目を設定する
漏れなく記入していただくため、必ず回答してほしい項目には、右下にある[必須]をONにします。

ONにしておくことで、もし必須項目を空欄のまま回答しようとした場合、フォームの送信時にエラーが出るようになります。
今回は以下の項目の詳しい設定方法を解説していきます。
- フォームのタイトルと説明
- 予約申込者の情報
- 予約日時
- フォームのタイトルと説明
予約申込者がわかりやすいように、タイトルと説明を設定します。

・[無題のフォーム]に、イベント名や店舗名、レッスンタイトルなどを記入
・下部の[フォームの説明]に、より細かい説明文を記入
- 予約申込者の情報
予約フォームで必ず設定しておきたい主な項目は3つです。
- 名前
- 電話番号
- メールアドレス
Googleフォームで設定できる回答形式は、主に以下のようなものがあります。
質問項目に合わせて回答しやすい形式を設定しましょう。
| 記述式 | 20文字程度の短文向きのテキストエリア |
| 段落 | 改行が必要となる長文向きのテキストエリア |
| ラジオボタン | 選択の中から一つだけを選択する形式 |
| チェックボックス (グリッド) |
選択肢の中から一つ、または複数を選択する形式 |
| 日付・時刻 | ボックスに任意の日時を入力する形式 |
(1)名前
名前を記入していただく欄には[記述式]を設定しましょう。

「名字と名前の間に半角を入れて回答してもらいたい」など、入力規則をそろえたい場合は、以下のように設定をすることをおすすめします。
- 右下の[︙](縦の三点リーダー)→[説明]をクリック
- わかりやすいように、記入例を入力

(2)メールアドレス
同じく回答形式は[記述式]に設定。
正しいメールアドレスを入力しないとエラーが出て、フォームを送信できない仕様にすることも可能です。
その場合は、以下のように設定します。
- 右下の[︙]→[回答の検証]をクリック
- [数値]のプルダウンから[テキスト]を選択
- [次を含む]のプルダウンから[メールアドレス]を選択

これでメールアドレスとして無効なテキストを入力した場合、エラーが出るように設定できます。
このように[回答の検証]機能を活用すると、お客さまに正確にフォームを入力してもらえるため、とても便利です。
(3)電話番号
こちらも[記述式]にします。
 半角か全角か、ハイフンが必要か必要ないか、記入例を入れて提示しておくと、お客さまにとって入力しやすくなります。
半角か全角か、ハイフンが必要か必要ないか、記入例を入れて提示しておくと、お客さまにとって入力しやすくなります。
加えて、[回答の検証]で入力規則を設定しておくと、半角、全角バラバラの電話番号が回答として集まってしまう…ということも避けられます。
今回は2パターンの入力規則をご紹介します。
▪️10ケタか11ケタの、有効な電話番号のみ受け付ける場合
- [数値]のプルダウンから[正規表現]を選択
- [次を含む]のプルダウンから[一致する]を選択
- [パターン]に[0-90-9]{10,11} と入力

※[]内は有効な数字、{}内は有効な桁数を表します。
▪️ハイフンありの、半角数字の携帯電話番号のみ受け付ける場合
- [パターン]に [0-9]{3}-[0-9]{4}-[0-9]{4} と入力
このように設定しておくことで、3ケタ-4ケタ-4ケタの半角数字で記入された携帯番号のみ受け付けられるようになります。
また、[カスタムのエラーテキスト]には、お客さまが誤入力をした際に表示されるメッセージを設定しておけます。

「半角数字で、ハイフンなしでご記入ください。」などの、入力ルールを記入しておけば、エラーがでた理由がお客さんにもわかりやすくなりますね。
しかし、あまりに入力規則を厳しくしすぎると、先頭2ケタの固定電話の番号を受け付けられなくなったり、海外からの電話番号を受け付けられなくなる、などの場合もありますので注意してください。
- 予約日時
ご希望の予約日時を記入してもらうには、2つのパターンがあります。
- 複数の日時を選択してもらう
- 希望の日時を指定してもらう
(1)複数の日時を選択してもらう場合

- 回答形式の[チェックボックス(グリッド)]を選択
- 行には日付や曜日、列に時間などを設定
チェックボックス(グリッド)に設定すると、このような表示になります。

(2)希望日時を指定してもらう場合
- 回答形式の[日付]を選択
- 右下の[︙]→[時刻を含める]をチェック
日付に加えて、時刻も記入できるようになります。
[日付]形式では、複数の日時を選択できないため、日程調整する可能性がある場合は、希望日時を複数選択できる[チェックボックス]形式を設定した方が良いでしょう。
2-3 任意事項を設定する
必須項目を設定したあとは、お客さまに任意で入力してもらいたい項目を設定しましょう。
レッスンに申し込むきっかけや、事前に確認しておきたいことなどを設定するのが一般的です。
- アンケート
 アンケートを取りたい場合には、回答形式は[ラジオボタン]がおすすめ。
アンケートを取りたい場合には、回答形式は[ラジオボタン]がおすすめ。
今回のイベントやレッスンについてどこで知ったのかなど、今後の集客に役立ちそうなアンケートを作成してみましょう。
ラジオボタンでは一つしか選択できないので、
- 「はい」「いいえ」「どちらともいえない」「その他」
- 「はじめて」「数回ある」「何度もある」
など、簡単に回答できる質問が向いています。
- 備考・自由記入欄
回答方式は[段落]にします。
 レッスンに対する質問や、講師に事前に伝えておきたいことなどあれば、自由に記入してもらいます。
レッスンに対する質問や、講師に事前に伝えておきたいことなどあれば、自由に記入してもらいます。
右下の[︙]から、最小文字数と最大文字数の制限も可能です。
2-4 Googleフォームを予約システムとして活用する
Googleフォームで予約フォームが完成できたら、お客さんがいつでも予約できるような形にし、予約システムとして活用しましょう!
Googleフォームを予約システムとして活用するには、2つの方法があります。
- ホームページ、ブログに埋め込む
- SNSに貼り付け
まずは、右上の紫色の[送信]ボタンをクリック。[フォームを送信]タブを開きます。
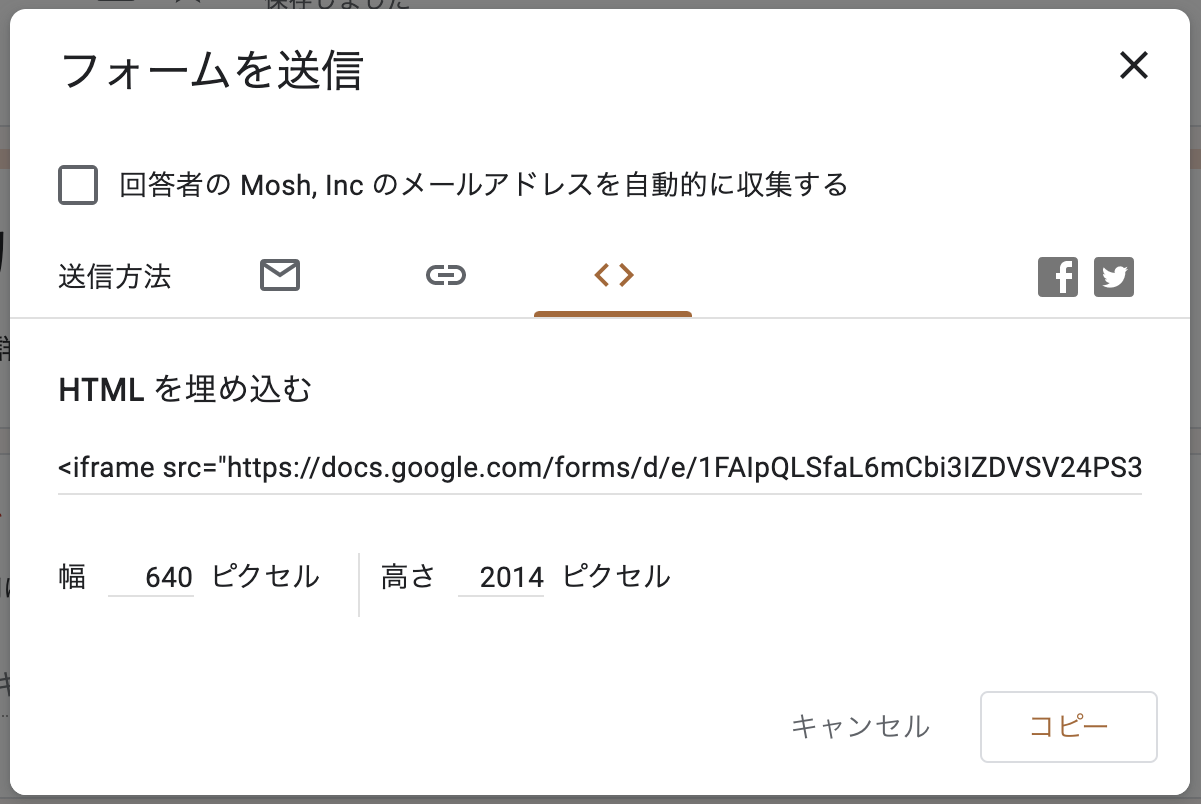
 (1)ホームページ、ブログから予約を受け付ける場合
(1)ホームページ、ブログから予約を受け付ける場合

- [HTMLを埋め込む]からURLをコピー
- コピーしたHTMLタグを、任意のホームページやブログに貼り付ける
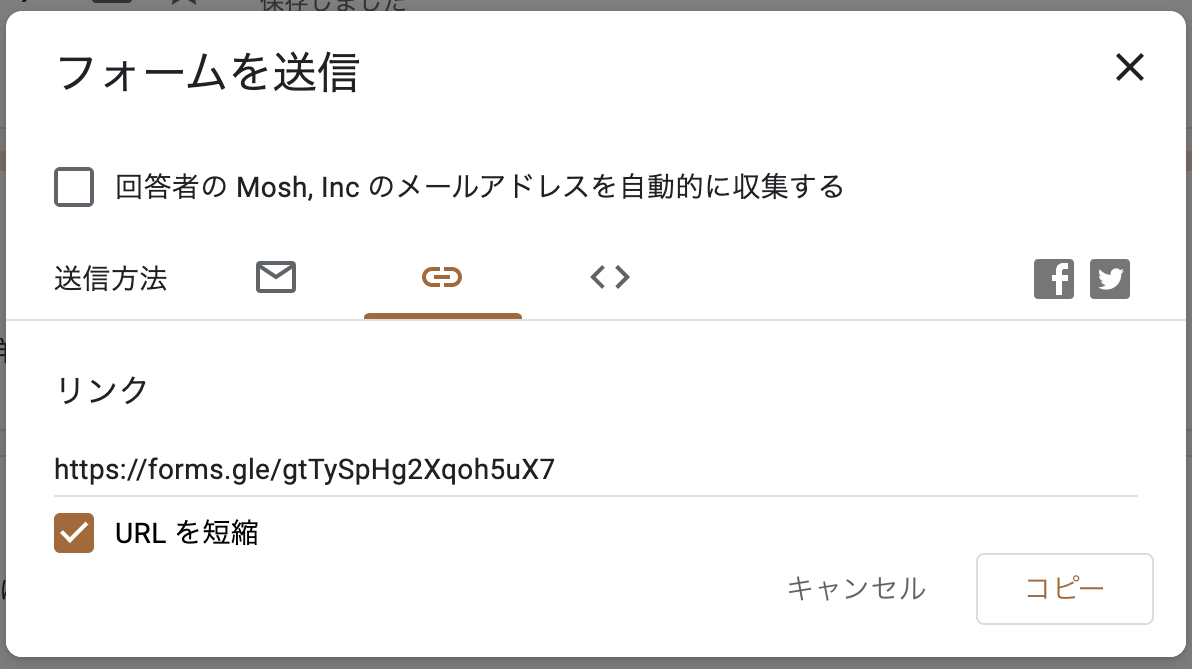
(2)SNSから予約を受け付けたい場合

- [リンク]からURLをコピー
- [URLを短縮]にチェックを入れ、短いURLを取得
「予約はこちらから」という文言とともに、SNSのプロフィールや投稿に、コピーしたURLを貼り付けます。
番外編:QRコードを作成する
取得したURLから、QRコードを作成するのもおすすめです!
QRコードを作成して、SNSのプロフィール画像や投稿画像にいれたり、チラシや名刺、ホームページなどに載せることもできます。
お客さまはQRコードをスマホで読み取り、簡単に予約フォームにアクセスできるので、より利便性がアップします。
こちらのサイトでは、真ん中にアイコンが入ったかわいいデザインのQRコードが無料で作成できるので、ぜひチェックしてみてください。
3 Googleフォームでより高度な予約システムを作成する
Googleフォームは、アンケートやお問合せ、予約受付に活用できますが、基本的な機能は予約受付のみです。
予約システムとして、より高度な機能・設定をしたい方に向けて、以下の2つをご紹介します。
- Googleスプレッドシートと連携させる方法
- 定員数の設定方法
3-1 Googleスプレッドシート連携
Googleフォームで受け付けたデータをGoogleスプレッドシートに表示し、一覧にして集計します。
お客さまの回答を見やすく整理できると、予約日時の調整やお問い合わせへのメール対応など、これから必要なアクションが明確になり、顧客管理にとても役立ちます。
- フォーム上部の[回答]タブをクリック
- 緑色のアイコン[スプレッドシートの作成]をクリック
- [回答先の選択]タブが表示
- [新しいスプレッドシートを作成]を選択→右上の[作成]をクリック
- 新しいタブでスプレッドシートが表示
作成したスプレッドシートには、回答がリアルタイムで反映されていくので、更新の手間は不要です。
3-2 定員数の設定
Googleフォームでは、申し込みが定員数いっぱいになったら自動で予約をストップしてくれる機能はありません。
そのため、通常はスプレッドシートで常に予約状況を確認する必要があります。
しかし、予約が定員数に達したら自動で受付停止できるシステムを、スクリプトエディタにコードを記述して、追加で設定することが可能です。
こちらの設定はGoogleChrome推奨となっており、他のブラウザだと正しく機能しない可能性があるためご注意ください。
ここからはすこし難しくなりますが、基本的にはコードをコピー&ペーストすれば大丈夫ですよ。
3つのステップで詳しく解説していきます。
Step1【下準備】
定員数を超えた場合に表示させる、以下のようなお詫びのメッセージを用意しておきましょう。
例:「大変申し訳ありません。〇月〇日の△△レッスンは定員数に達したため、ご予約の受付は終了いたしました。」

- フォーム上部の[回答]タブをクリック
- 右下の青い[回答を受付中]のバーをクリック→赤色の[回答を受け付けていません]へ変更
- [回答者へのメッセージ]に、用意したお詫びメッセージを入力
- [回答受付中]に戻しておく
Step2【定員設定】

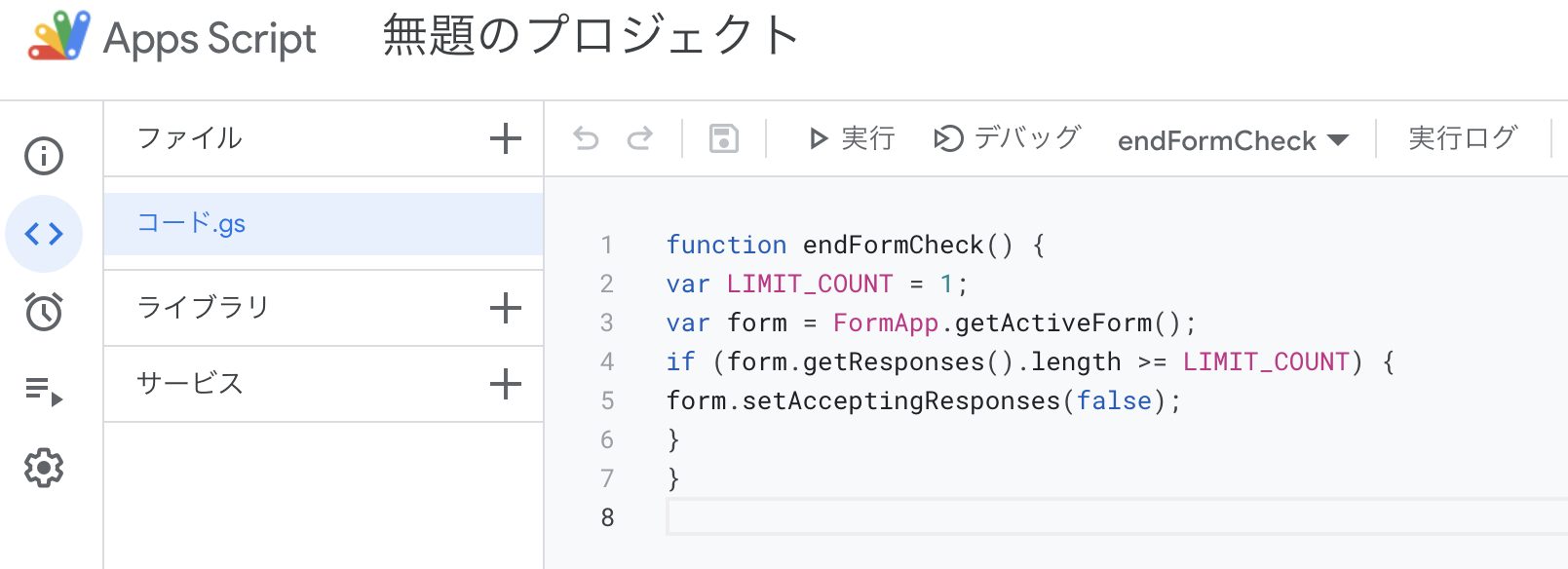
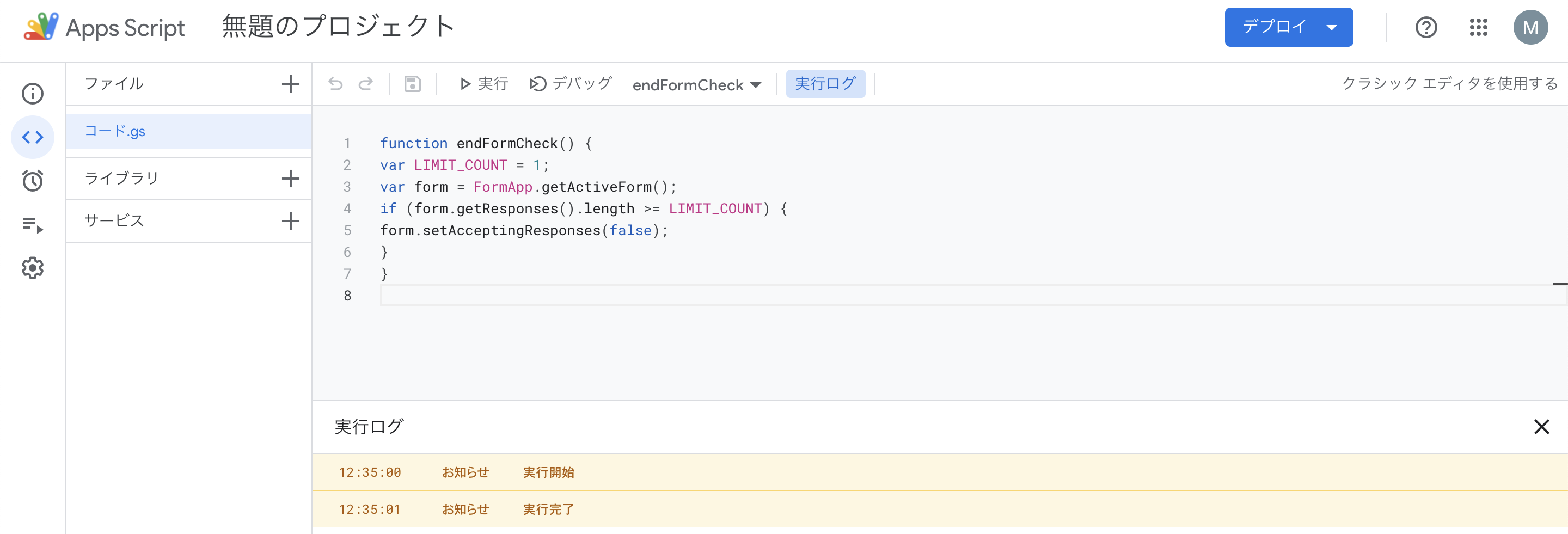
右上部の[︙]をクリックし、[<>スクリプトエディタ]を選択します。
以下のページに遷移するので、設定を進めていきましょう。
 表示されているコードを一旦削除し、下記のスクリプトをコピー&ペーストします。
表示されているコードを一旦削除し、下記のスクリプトをコピー&ペーストします。
function endFormCheck() { var LIMIT_COUNT = 10; //ここに人数の上限値を設定 var form = FormApp.getActiveForm(); if (form.getResponses().length >= LIMIT_COUNT) { form.setAcceptingResponses(false); } } |
2行目の「LIMIT_COUNT = 10;」の「10」には定員数として設定したい数字を半角数字で入力しましょう。
[実行]の横アイコンの、[プロジェクトを保存]をクリック。
これで定員数の設定が完了したため、デバッグを行なっていきます。

- 保存後、[endFormCheck]という文字が表示されるのを確認
- [実行]をクリック
- 「承認が必要です」というポップアップが表示される→[権限を確認]をクリック
- 再度、[実行]をクリック→[実行ログ]で「実行開始」と「実行完了」の表示を確認
Step3【トリガー設定】

- 左側の時計アイコン[トリガー]をクリック
- 右下の[トリガーを追加]をクリック
各項目を以下の画像の通りに変更し、右下の[保存]をクリックします。
 最後に、定員数が正しく設定できたかテストをしておきましょう。
最後に、定員数が正しく設定できたかテストをしておきましょう。
定員数を「1」に設定し、予約が正常に受付停止されるか、受付終了メッセージが表示されるか、実際にテストしておくことをおすすめします。
4 Googleフォームで予約システムを作成するメリット
ここまで、Googleフォームを活用して予約システムを構築する方法をご紹介してきました。
ここからはメリットをご紹介していきます。
4-1 無料で手軽に予約システムが作成できる
Googleフォームは初心者でも作成しやすく、予約受付には十分な機能を利用できることが大きなメリットです。
Googleフォームは無料で作成できるので、コストを抑えて予約システムを作成・運用できます。
テンプレートは、アンケートや顧客管理、業務管理など、17種類用意されています(2022年3月時点)。
デザインやウェブの知識がなくても、PC・スマホの両方に対応したきれいな予約フォームが手軽に設置できるのが魅力です。
4-2 複数人で管理する場合、共有が簡単
一人で管理するだけでなく共同編集を追加すれば、同じフォームをチームで編集・管理が可能になります。
たとえば、こんな場合に共有編集ができれば、業務の効率化にとても役立つでしょう。
- 2人以上の講師で共同開催し、情報共有したい場合
- 予約担当者が変わり、業務の引き継ぎが発生する場合
- フォーム作成者とデータ管理者の間でデータ受け渡しが必要な場合
5 Googleフォームで予約システムを作成するデメリット
手軽で便利なGoogleフォームですが、一方でいくつかのデメリットがあります。
5-1 効率的な顧客管理ができない
Googleフォームから送信された情報をスプレッドシートと連携させれば、予約情報や顧客情報など一覧で確認できます。
しかし、予約完了メールや前日のリマインドメールなど、お客さまへのきめ細やかな対応は、別途手動で行う必要があります。
お客さまからのお問い合わせも、Googleフォーム上では対応できないため、やや不便です。
5-2 カスタマイズの自由度が低い
テンプレート内の色や画像は、お好みの仕様に変更できます。
しかし、細かいカスタマイズにはCSSやHTMLの専門知識が必要です。
ホームページと予約フォームのデザインが異なると、お客さまに違和感を与えてしまう可能性があります。
よりデザイン性が高い、オリジナルの予約フォームを求める方には、向かないかもしれません。
5-3 決済機能がない
無料セミナーの予約であれば問題ありませんが、料金が発生するレッスン・イベントの場合、Googleフォームでは予約と同時に決済は行えません。
あくまでも予約を受け付けるためのツールなので、決済には別ツールを用意し、お客さまにも別途ご案内が必要です。
予約受付から決済後の予約完了までの利便性の低さに、デメリットを感じてしまうこともあるでしょう。
6 無料のおすすめ予約フォーム・予約システム作成ツールは?
予約受付や日程調整に加え、決済方法のご案内など、お客さま一人ひとりに個別対応するのでは、時間と手間がとてもかかりますよね。
予約受付以外の、決済や顧客管理機能も同じツールで利用したい方には、MOSHの導入もおすすめです!
 MOSHとは、ネットであらゆるサービスを販売することができるプラットフォームサイト。
MOSHとは、ネットであらゆるサービスを販売することができるプラットフォームサイト。
ホームページ作成・予約・決済などの、サービス販売に必要な機能を完全無料で利用できます。

主に、クラスやレッスンを提供するインストラクター・講師や、美容メニューなどを提供するサービス業を営む、200業種を超える方々にご利用いただいています。
<予約以外の主な機能>
- 顧客管理
MOSHでは、お客様のお名前と予約日時に加え、申し込み状況・お支払い状況の確認・前日のリマインドメールの送付まで、顧客管理をひとつのサービスページですべて行えます。
過去に申し込みがあったレッスンや購入された回数券など、今までの詳細なデータも検索できるので、一人ひとりのお客さまに合わせた丁寧な対応にとても役立ちます。
- 決済機能
MOSHには、予約受付だけでなく決済機能もあります。
お客さまが予約する際に、クレジットカード決済をそのまま同時に行ってもらえるので、決済に関する手間を大きく削減できます。
予約受付完了までの流れがスムーズだと、お客さまに負担をかけずお申込みしていただけるので、「また利用してみたい!」というリピーターを増やす効果も期待できます。
そのほかにも便利機能が盛りだくさんです!
- ホームページ作成
- サブスクサービス
- キャンセル返金対応
- キャンセル待ち
- Zoom連携 etc…
MOSHはすべての機能をスマホから利用できるので、高度なウェブ知識はまったく必要なく、とても利用しやすい点も魅力です。
予約受付・決済・顧客管理をワンストップで行いたい方は、MOSHをぜひ取り入れてみてくださいね。
あなたの「好き」は仕事になる。
スマホで予約受付・事前決済・顧客管理まで、
サービス販売に必要な機能が充実。